Front-end Walkthrough: Web Frameworks, JAMStacks and Native Apps
In this post, I will introduce you to JAMStacks and how various front-end frameworks such as React.js, Next.js, Vue.js, Nuxt.js, Vercel, Netlify, TailwindCSS, Firebase, Puppeteer, SwiftUI, and Vite align in this architecture.

Front-end developers are responsible for translating design concepts into functional and interactive web pages. They work closely with designers to ensure that the visual elements are implemented correctly and that the overall design is appealing and user-friendly.
Front-end developers also utilize a wide range of frameworks and libraries. Popular front-end frameworks like React.js, Angular, and Vue.js provide efficient ways to build complex web applications and manage data flow. CSS frameworks like Bootstrap and TailwindCSS offer pre-designed components and styles to accelerate development and ensure consistency in design.
Frameworks

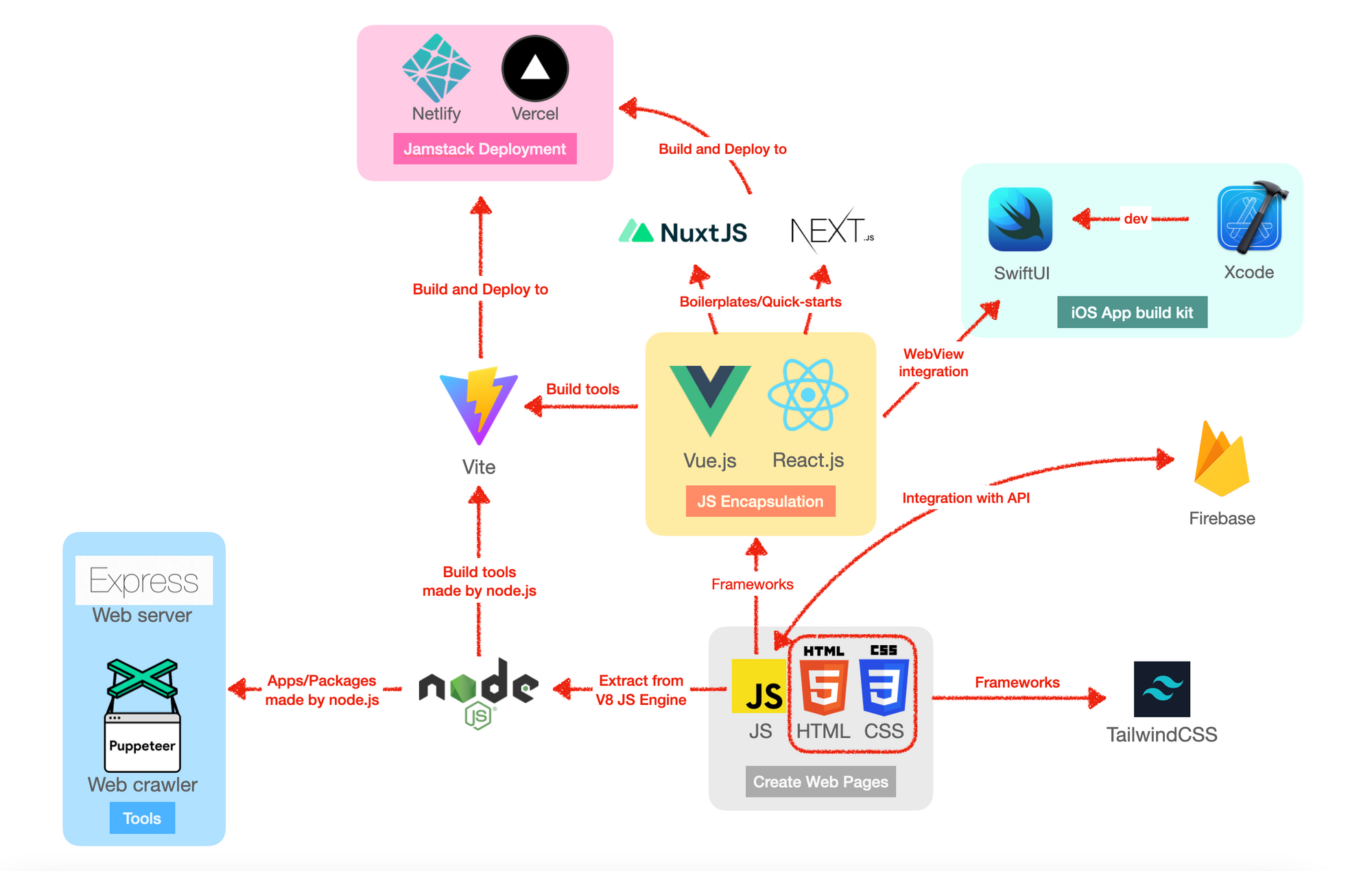
We should explore the capabilities and synergies of these technology stacks and their interplay. To visualize their relationship, I have constructed a diagram that illustrates how these modern web application development tools integrate with traditional JS, HTML, and CSS.
The emergence of Node.js has paved the way for the development of numerous frameworks that enhance the traditional tech stack. These frameworks aim to streamline web software design, particularly for JS.
Vue.js, for instance, is a progressive framework that facilitates UI development. It encapsulates the Document Object Model (DOM) and exposes a virtual layer for developers to manipulate the actual DOM within the HTML file. This approach enables efficient development compared to using pure JavaScript.
React.js operates similarly to Vue.js, allowing developers to create web applications using JavaScript code. While JSX still utilizes HTML-like syntax to describe content, it offers a more streamlined approach compared to traditional HTML. Here is a code comparison showcasing Vue.js and React.js:
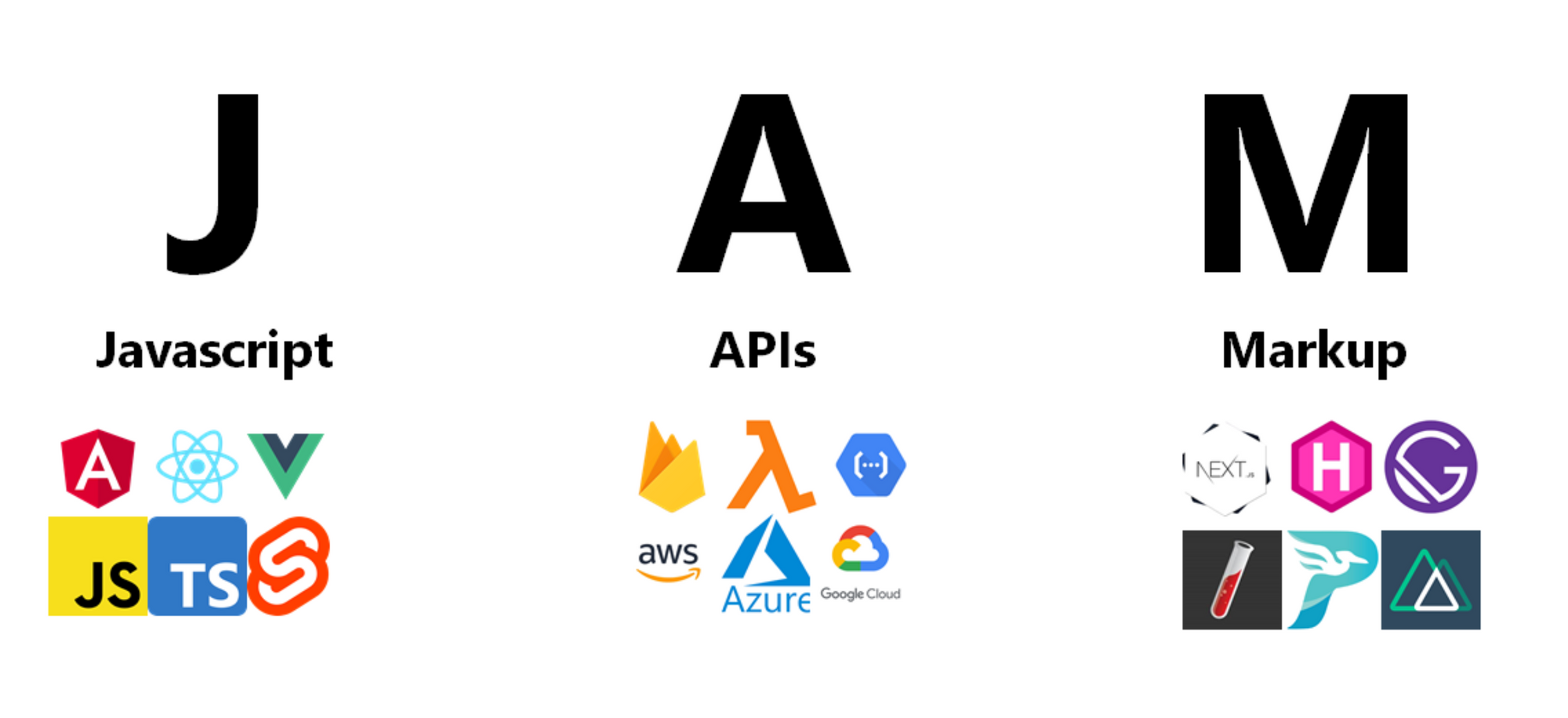
JAMStack
The image below illustrates the components and internal relationships within JAMStack technology, providing further insight into the purple area mentioned in the previous diagram. A website that utilizes JAMStack architecture should separate the front-end and back-end by utilizing APIs. The front-end is built using HTML, CSS, and JavaScript files, with JavaScript being employed to pre-render websites as necessary. By adopting JAMStack, organizations can achieve faster performance, reduce server expenses by only storing static files, enhance scalability, and enable seamless collaboration among development teams.

Native Apps
Native App development is a trade-off between a better development experience and better UX (user experience). Due to the limitation of Web Browsers, some functionalities, such as invoking built-in system GPS, or notifications, could not easily be achieved by web applications. However, the web application has a responsive design, meaning a developer can design a web page once and distribute it to devices with different resolutions (i.e., changing the browser window size). The trade-off exists though, with mutual evolvement, whether Web Apps or Native Apps, the philosophy of client-side programming has been similar. Since web frameworks appeared, the front-end definition has been updated into a functional application rather than a user interface. Although a new-defined front-end is still in the payload of a web page, it works similarly to a native application. Since necessary functionalities have been reimplemented by JavaScript rather than implemented in the serverside back-end, modern front-end design only exchanges data with servers using API requests. Move back to native apps; although their evolvement is not as significant as a web application, with the number of updates supported by Google and Apple, native apps have many brand new application scenarios, such as AR and ML. Due to its advantages in 'descent', it is more robust and has higher compatibility among mobile phones, tablets, laptops, and desktop computers. Besides, the visual design standard is much more elegant in native app development, such as SwiftUI (Apple iOS), material design (Google Android), and fluent design (Microsoft Windows).

Similar to Vue.js Single Page Application, SwiftUI Apps can be built in an MVVM pattern. Besides, there are also terms in SwiftUI similar to Vue components called views. SwiftUI has the main entry that contains several embedded views; refer to the following code, which implemented each row of features recommendation.
And the component renders an example:

Feel free to explore more exciting codes to implement mPark, and I have uploaded them on GitHub at Ex10si0n/MPark. Besides, internship codes have been open source at Ex10si0n/intern-codes for learning and referencing purposes.